Hầu hết tất cả trang web - blog đều có tạo một sitemap. Sitemap có vai trò rất quan trọng trong công việc SEO. Vậy sitemap là gì?
Sitemap còn gọi là sơ đồ website, là một tập tin chứa đựng tất cả các URL của trang web. Nó giúp chúng ta dễ dàng thu thập thông tin và lập chỉ mục tất cả các nội dung trên website của bạn.
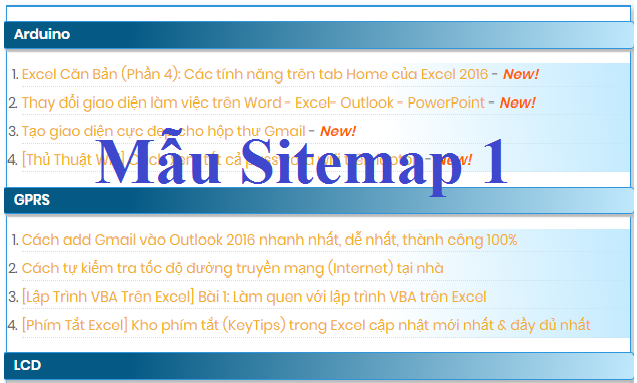
Sitemap mẫu 1:

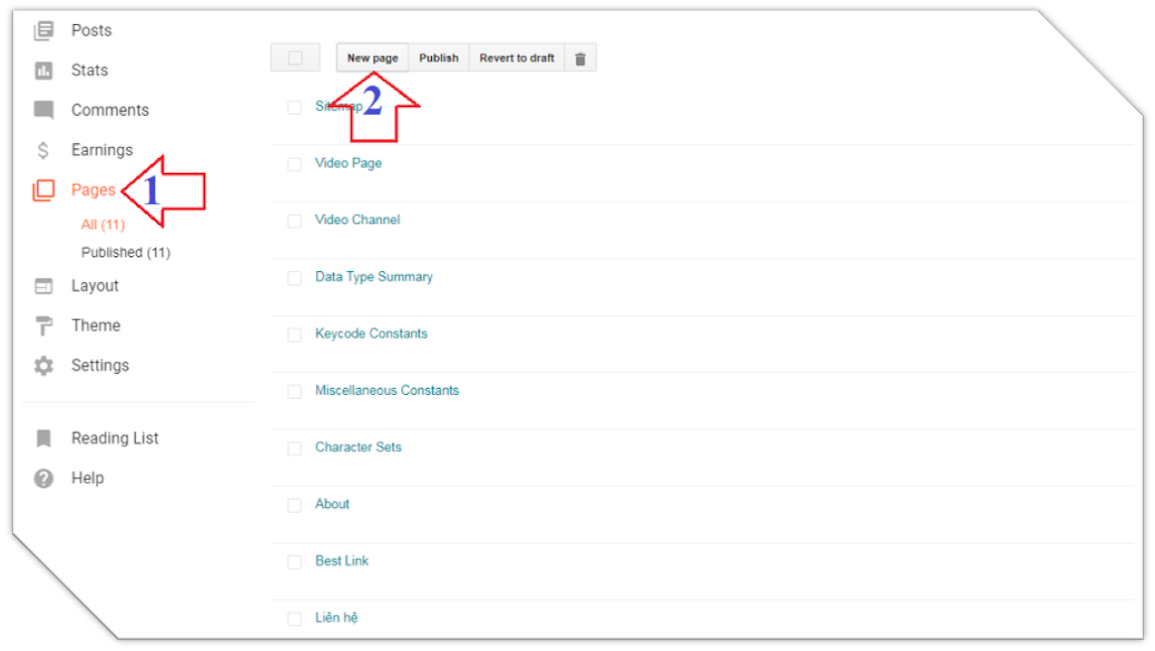
Mẫu này cũng dễ nhìn và khá đẹp nên blog top5.asia cũng đang sử dụng và thấy hiệu quả. Các bạn muốn sử dụng mẫu này thì trước tiên các bạn phải tạo mới một trang bằng cách vào mục Pages (1), tiếp theo nhấp chuột vào New page (2) như hình bên dưới:

Khung Create page xuất hiện, bây giờ các bạn hãy đặt tên cho Sitemap của mình (khuyến khích các bạn nên đặt tên không dấu, không có khoảng trắng).

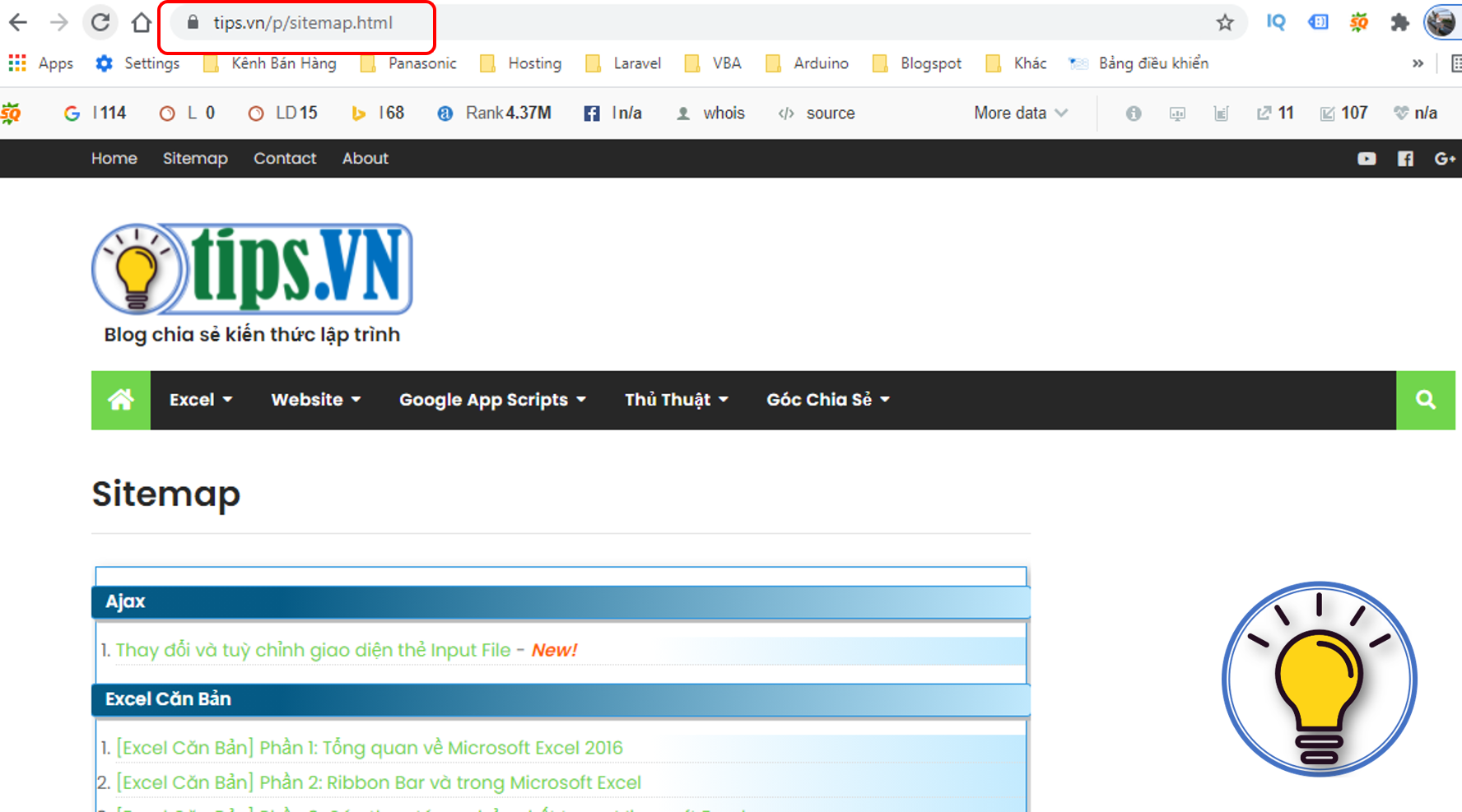
Cuối cùng Save lại và tận hưởng kết quả nhé. Còn đây là kết quả Sitemap của top5.asia
Sitemap mẫu 2:
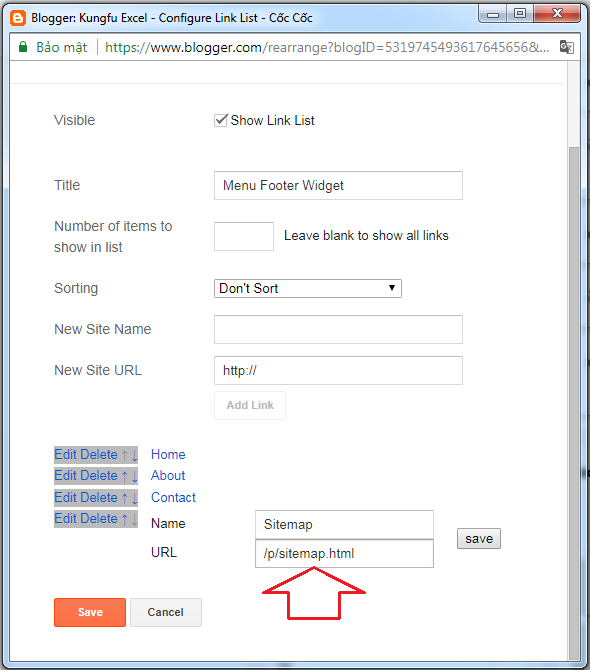
Cách làm cũng tương tự như ở phần sitemap mẫu 1. Các bạn tải file code về, thay thế địa chỉ trang web của bạn vào đoạn code "https://kungfuexcel.blogspot.com/" như hình bên dưới.
Làm tiếp tục các bước còn lại như ở mẫu 1, sau đó các bạn chạy thử để ngắm ngía kết quả đã làm xem thế nào.
Làm tiếp tục các bước còn lại như ở mẫu 1, sau đó các bạn chạy thử để ngắm ngía kết quả đã làm xem thế nào.
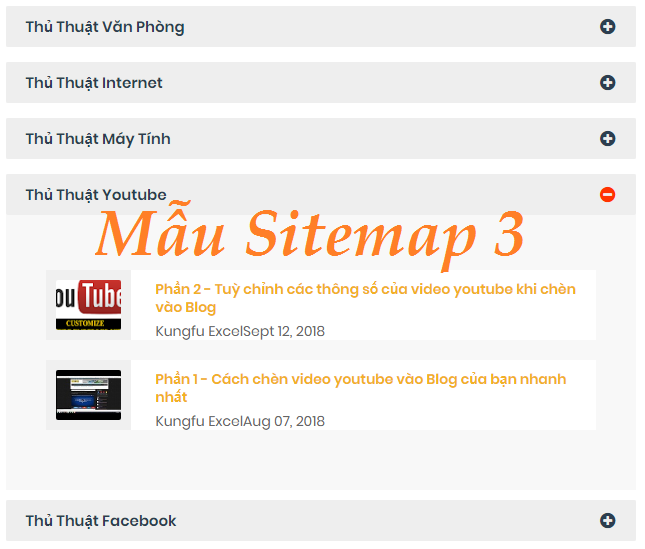
Sitemap mẫu 3:
- Link code sitemap_3.css và sitemap_3.js

Trên khung soạn code HTML, các bạn nhấn tổ hợp Ctrl + F để tìm kiếm từ khóa </b:skin>. Tiếp theo các bạn hãy chép toàn bộ code trong file sitemap_3.css, và dán vào phía trên của tag </b:skin> như hình dưới.
Bước kế tiếp, các bạn search tiếp từ khóa </body>, chép toàn bộ code trong file sitemap_3.js, dán vào phía trên từ khóa </body>. Nhấp vào nút "Save theme" để lưu lại các bước vừa thực hiện.
Cuối cùng là bước Create page, các bạn đặt tên trang cho Sitemap, trên khung soạn của Page, chọn tab Compose và nhập [sitemap] vào. Nhấp Publish để kết thúc việc tạo trang Sitemap.
Tôi vừa chia sẻ cho các bạn vài mẫu mẫu Sitemap đẹp mắt, dễ làm, mong các bạn làm được và ưng ý. Chúc các bạn thành công!
Tags:
Blogger