Có hai cách để trình duyệt người dùng (client) có thể gửi thông tin lên máy chủ (server) là:
- Phương thức GET
- Phương thức POST
Trước khi trình duyệt gửi thông tin đi, trình duyệt sẽ mã hoá thông tin bằng cách sử dụng một lược đồ gọi là mã hoá URL. Trong lược đồ này, cặp giá name/value được nối với nhau thông qua dấu =. Những cặp khác nhau được phân cách với nhau bởi dấu &.
1. Phương thức GET
Phương thức này sẽ mã hoá thông tin người dùng, sau đó sẽ gửi đi thông qua việc thêm vào đường dẫn yêu cầu trang. Đường dẫn trang và thông tin được mã hóa sẽ được phân tách với nhau bằng dấu ?.
http://www.testpage.com/index.php?name1=value1&name2=value2&name3=value3
Chú ý:
- Phương thức GET chỉ cho phép gửi được tối đa 1024 ký tự.
- Không nên dùng GET để gửi thông tin nếu thông tin có mật khẩu hoặc mang tính chất nhạy cảm.
- GET không thể được sử dụng để gửi dữ liệu nhị phân như hình ảnh hoặc tài liệu đến máy chủ.
- PHP cung cấp mảng liên kết $ _GET để truy cập tất cả thông tin đã gửi bằng phương thức GET
<!-- index.php -->
<?php
if(isset($_GET["name"])) {
echo "Welcome ". $_GET['name']. "<br />";
echo "You are ". $_GET['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action = "<?php $_PHP_SELF ?>" method = "GET">
<label>Name:</label>
<input type="text" name="name" />
<label>Age:</label>
<input type="text" name="age" />
<input type="submit" />
</form>
</body>
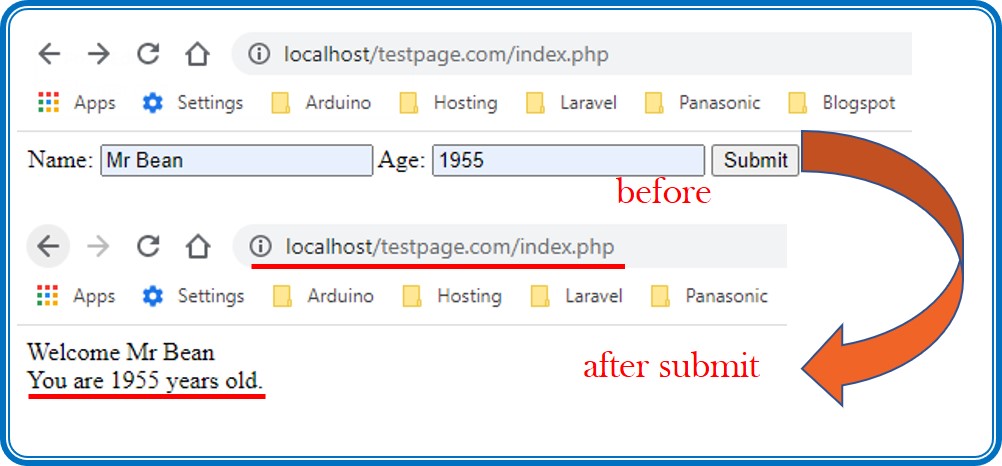
</html>Chúng ta hãy cùng xem xét lại đoạn chương trình ở trên. Khi người dùng đã nhập tên và tuổi vào, sau đó nhấp vào nút submit. Điều này có nghĩa là form đã được thực thi. Đoạn code PHP ở phía trên thẻ <html> sẽ thăm dò biến $_GET["name"], nếu có yêu cầu gửi thông tin lên (có tồn tại giá trị $_GET["name"]) thì việc trước tiên là trình duyệt sẽ mã hoá dữ liệu và thay đổi đường dẫn trên thanh địa chỉ, sau đó trình duyệt sẽ lấy và hiển thị 2 giá trị $_GET['name'], $_GET['age'] ra màn hình người dùng. Và trên trình duyệt của người dùng sẽ nhận được kết quả như hình sau:
2. Phương thức POST
Phương thức POST sẽ truyền thông tin người dùng về máy chủ thông qua những HTTP header. Thông tin trước khi gửi đi cũng được mã hoá như phương thức GET, sau đó sẽ được đưa vào một header gọi là QUERY_STRING.
- Phương thức POST không có bất cứ hạn chế nào về kích thước của dữ liệu gửi đi.
- Dữ liệu được gửi đi thông qua HTTP header, nên tính bảo mật của phương thức này phụ thuộc vào giao thức HTTP. Ngày nay đa phần các trang web đều sử dụng giao thức Secure HTTP (HTTPS), nên đa phần thông tin của người đùng đều được bảo mật.
- PHP cũng cung cấp mảng liên kết $ _POST để cho chúng ta truy cập tất cả thông tin đã được gửi bằng phương thức POST.
Bây giờ chúng ta sử dụng lại đoạn chương trình ở phương thức GET, nhưng đổi lại dùng phương thức POST xem thế nào nhé.
<!-- index.php -->
<?php
if(isset($_POST["name"])) {
echo "Welcome ". $_POST['name']. "<br />";
echo "You are ". $_POST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action = "<?php $_PHP_SELF ?>" method = "POST">
<label>Name:</label>
<input type="text" name="name" />
<label>Age:</label>
<input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>Ngoài ra PHP còn cung cấp thên biến $_REQUEST, biến này chứa cả nội dung của $_GET và $_POST. Biến $ _REQUEST có thể được sử dụng để lấy kết quả từ dữ liệu biểu mẫu được gửi bằng cả phương thức GET và POST. Trường hợp nếu ta không chắn chắn phương thức đang dùng là gì, thì ta có thể sử dụng $_REQUEST để lấy dữ liệu. Với đoạn chương trình trên, ta thay đổi cách nhận dữ liệu bằng biến $_REQUEST như sau:
<!-- index.php -->
<?php
if(isset($_REQUEST["name"])) {
echo "Welcome ". $_REQUEST['name']. "<br />";
echo "You are ". $_REQUEST['age']. " years old.";
exit();
}
?>
<html>
<body>
<form action = "<?php $_PHP_SELF ?>" method = "POST">
<label>Name:</label>
<input type="text" name="name" />
<label>Age:</label>
<input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>Các bạn chạy thử xem kết quả sẽ như thế nào nhé. Chúc các bạn thành công!
Tags:
PHP